आशा करता हूँ विजेट आप पसंद करेंगे :-)
Seo Tricks,Tips & Tutorials

 ब्लॉगर ब्लॉग की एक मुलभुत और सबसे आवश्यक सुविधाओ में से एक . Breadcrumbs Navigation का उपयोग ब्लॉगर ब्लॉग पर पाठको को ब्लॉग की स्थिति के साथ ही यह बताने में किया जाता है की वे अभी किस निर्धारित लिंक पर है ... Breadcrumbs Navigation ब्लॉग में पोस्ट शीर्षक के ठीक ऊपर होता है ... इसका लाइव डेमो Hindi4Tech पर भी देखा जा सकता है .. लगाने के फायदों में कुछ यह की पाठको को किसी भी पोस्ट पड़ते समय तुरंत मुख्य प्रष्ट के साथ ही पोस्ट को जिस श्रेणी के अंतर्गत रखा गया है वे सभी पोस्ट भी पोस्ट श्रेणी लिंक पर क्लिक कर आसानी से देखा जा सकता है .. सबसे पहले स्क्रीनशॉट देखे की यह आपके ब्लॉग पर किस तरह दिखाई देगा ...
ब्लॉगर ब्लॉग की एक मुलभुत और सबसे आवश्यक सुविधाओ में से एक . Breadcrumbs Navigation का उपयोग ब्लॉगर ब्लॉग पर पाठको को ब्लॉग की स्थिति के साथ ही यह बताने में किया जाता है की वे अभी किस निर्धारित लिंक पर है ... Breadcrumbs Navigation ब्लॉग में पोस्ट शीर्षक के ठीक ऊपर होता है ... इसका लाइव डेमो Hindi4Tech पर भी देखा जा सकता है .. लगाने के फायदों में कुछ यह की पाठको को किसी भी पोस्ट पड़ते समय तुरंत मुख्य प्रष्ट के साथ ही पोस्ट को जिस श्रेणी के अंतर्गत रखा गया है वे सभी पोस्ट भी पोस्ट श्रेणी लिंक पर क्लिक कर आसानी से देखा जा सकता है .. सबसे पहले स्क्रीनशॉट देखे की यह आपके ब्लॉग पर किस तरह दिखाई देगा ...

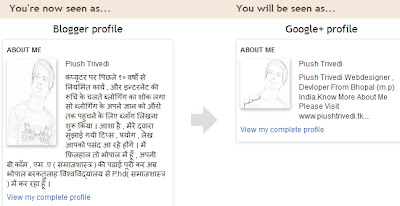
 अपनी ब्लॉगर प्रोफाइल को गूगल+ प्रोफाइल से बदले. गूगल द्वारा हाल ही में अपनी इस नयी सुविधा के बारे में बताया गया. ब्लॉगर का उपयोग करने वाले सभी साथी अपने सभी ब्लॉग पर ब्लॉगर प्रोफाइल की जगह गूगल + प्रोफाइल का इस्तमाल कर पाएंगे . गूगल की इस सुविधा का उपयोग करने पर ब्लॉगर प्रोफाइल से सम्बंधित सभी लिंक , कमेन्ट, फोटो आदि सीधे गूगल + प्रोफाइल में redirect हो जायेंगे.
अपनी ब्लॉगर प्रोफाइल को गूगल+ प्रोफाइल से बदले. गूगल द्वारा हाल ही में अपनी इस नयी सुविधा के बारे में बताया गया. ब्लॉगर का उपयोग करने वाले सभी साथी अपने सभी ब्लॉग पर ब्लॉगर प्रोफाइल की जगह गूगल + प्रोफाइल का इस्तमाल कर पाएंगे . गूगल की इस सुविधा का उपयोग करने पर ब्लॉगर प्रोफाइल से सम्बंधित सभी लिंक , कमेन्ट, फोटो आदि सीधे गूगल + प्रोफाइल में redirect हो जायेंगे.
 आम तौर पर हम अगर ब्लॉग पर facebook fanpage Widget रखना चाहते है तो उसके लिए facebook likebox, twitter follower दिखाना चाहते है तो उसके लिए twitter follower विजेट , और google + circal विडजेट दिखाना चाहते है तो गूगल + विजेट इसी प्रकार feeburner email subscribtion बॉक्स आदि भी रखते है ॥ इन सभी लिंक , और विजेट को hindi4tech के इस एक ही विजेट में दिखाया गया है ॥ विजेट को आसानी से ब्लॉग पर रखा जा सकता है ॥ बस नीचे दी गयी प्रक्रिया अपनाये ...
आम तौर पर हम अगर ब्लॉग पर facebook fanpage Widget रखना चाहते है तो उसके लिए facebook likebox, twitter follower दिखाना चाहते है तो उसके लिए twitter follower विजेट , और google + circal विडजेट दिखाना चाहते है तो गूगल + विजेट इसी प्रकार feeburner email subscribtion बॉक्स आदि भी रखते है ॥ इन सभी लिंक , और विजेट को hindi4tech के इस एक ही विजेट में दिखाया गया है ॥ विजेट को आसानी से ब्लॉग पर रखा जा सकता है ॥ बस नीचे दी गयी प्रक्रिया अपनाये ...
 page navigation लिंक ब्लॉग पर उपलब्ध सभी लेखो का क्रमवार दर्शाते हुए पृष्ट वार लेखो की सूची बताने हेतु एक आवश्यक विजेट है इसी कड़ी में आज अपने ब्लॉगर या वर्डप्रेस ब्लॉग में page navigation लिंक को लगाने हेतु नीचे दी गयी प्रक्रिया अपनाये ॥
page navigation लिंक ब्लॉग पर उपलब्ध सभी लेखो का क्रमवार दर्शाते हुए पृष्ट वार लेखो की सूची बताने हेतु एक आवश्यक विजेट है इसी कड़ी में आज अपने ब्लॉगर या वर्डप्रेस ब्लॉग में page navigation लिंक को लगाने हेतु नीचे दी गयी प्रक्रिया अपनाये ॥

 ब्लॉग पर HTML,CSS कोड आदि दिखाने के लिए कुछ blockquote effect । blockquote effect का उपयोग आम तौर पर hindi tech blog , में tech Tips हेतु html , css कोड को दिखाने के लिए किया जाता है लेकीन अपनी सुविधा अनुसार हर कोई इसे अपने blog पर लगा सकता है । नीचे कुछ blockquote डिजाईन बताये गए है साथ ही लाइव डेमो भी दिखाया गया है , आशा है आपको पसंद आयेंगे... इन्हे आसानी से blog पर लगाया जा सकता है , बस नीचे दिए गए चरणों का पालन करें :-
ब्लॉग पर HTML,CSS कोड आदि दिखाने के लिए कुछ blockquote effect । blockquote effect का उपयोग आम तौर पर hindi tech blog , में tech Tips हेतु html , css कोड को दिखाने के लिए किया जाता है लेकीन अपनी सुविधा अनुसार हर कोई इसे अपने blog पर लगा सकता है । नीचे कुछ blockquote डिजाईन बताये गए है साथ ही लाइव डेमो भी दिखाया गया है , आशा है आपको पसंद आयेंगे... इन्हे आसानी से blog पर लगाया जा सकता है , बस नीचे दिए गए चरणों का पालन करें :-
 Hindi4Tech के शेयर बॉक्स विजेट , सोशिअल बुकमार्किंग विजेट अनुरूप ही आज का यह शेरिंग बटन विजेट ... hindi4tech के शेयर बॉक्स विजेट , सोशिअल बुकमार्किंग में विजेट को ब्लॉग sidebar में रखना होता है वही इस शेरिंग बटन विजेट को ब्लॉग पर लगाने पर यह ब्लॉग में bottom position पर fixed Position में दिखाई देता है ॥ इसका लाइव डेमो नीचे देखे ॥
Hindi4Tech के शेयर बॉक्स विजेट , सोशिअल बुकमार्किंग विजेट अनुरूप ही आज का यह शेरिंग बटन विजेट ... hindi4tech के शेयर बॉक्स विजेट , सोशिअल बुकमार्किंग में विजेट को ब्लॉग sidebar में रखना होता है वही इस शेरिंग बटन विजेट को ब्लॉग पर लगाने पर यह ब्लॉग में bottom position पर fixed Position में दिखाई देता है ॥ इसका लाइव डेमो नीचे देखे ॥

<b:if cond='data:blog.pageType == "item"'>
<style>
form.emailform{
margin:20px 0 0;
display:block;
clear:both;
}
.h4ttext{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgyraEw-11aUTVKunWnlz6d3nbElOZUboHRCIiGAjXtazX4wfTSIrUhqtSC86gbwZh5xHPRrRWzs-zVfvkJw7wCbmjAgs3OCiqeZLPuGKxB1cJtzmm3nrVCKC9mC_On3slQe7NEcSvzoMMV/s28/w2b-mail.png) no-repeat scroll 4px center transparent;
padding:7px 15px 7px 35px;
color:#666;
font-weight:bold;
text-decoration:none;
border:1px solid #D3D3D3;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
-moz-box-shadow: 1px 1px 2px #CCC inset;
-webkit-box-shadow: 1px 1px 2px #CCC inset;
box-shadow: 1px 1px 2px #CCC inset;
}
.h4tbutton{
color:#666;
font-weight:bold;
text-decoration:none;
padding:6px 15px;
border:1px solid #D3D3D3;
cursor: pointer;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
-goog-ms-border-radius: 4px;
border-radius: 4px;
background: #fbfbfb;
background: -moz-linear-gradient(top, #fbfbfb 0%, #f4f4f4 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fbfbfb), color-stop(100%,#f4f4f4));
background: -webkit-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
background: -o-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
background: -ms-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#FBFBFB', endColorstr='#F4F4F4',GradientType=0 );
background: linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
}
#doulike-outer {
-moz-border-radius: 10px 10px 10px 10px;
-webkit-border-radius: 10px 10px 10px 10px;
-goog-ms-border-radius: 10px 10px 10px 10px;
border-radius: 10px;
background: none repeat scroll 0 0 transparent;
border: 1px solid #D3D3D3;
padding: 8px;
-moz-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
-webkit-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
width:480px;
}
#doulike-outer:hover{
background: none repeat scroll 0 0 #FFF;
-moz-box-shadow: 1px 1px 2px #CCC inset;
-webkit-box-shadow: 1px 1px 2px #CCC inset;
box-shadow: 1px 1px 2px #CCC inset;
}
#doulike-outer td{
padding:3px 0;
}
</style>
<div id='doulike-outer'>
<div id='doulike'>
<table width='100%'>
<tbody>
<span style='font-style: italic; font-size: 30px; font-family: arial,sans-serif, verdana; color:#FF683F;'>Do you Like this story..?</span>
<tr>
<td>
<div id='fb-root'/><script src='https://connect.facebook.net/en_US/all.js#xfbml=1'/><fb:like font='' href='' layout='button_count' send='true' show_faces='false' width='300'/>
</td>
</tr>
<tr>
<td align='left'> <p style='color:#666; font-style:italic; margin:0px 0px 5px 0px; '>Get Free Email Updates Daily!</p>
<form action='https://feedburner.google.com/fb/a/mailverify' class='emailform' method='post' onsubmit='window.open('https://feedburner.google.com/fb/a/mailverify?uri=Hindi4tech', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' style='margin: 0pt;' target='popupwindow'>
<input name='uri' type='hidden' value='Hindi4tech'/>
<input name='loc' type='hidden' value='en_US'/>
<input class='h4ttext' name='email' onblur='if (this.value == "") {this.value = "Enter your email...";}' onfocus='if (this.value == "Enter your email...") {this.value = ""}' type='text' value='Enter your email...'/>
<input alt='' class='h4tbutton' title='' type='submit' value='Submit'/>
</form>
</td>
<td><p style='color:#666; font-style:italic; margin:0px 0px 5px 0px; '>Follow us!</p>
<a href='https://feeds.feedburner.com/Hindi4tech' rel='nofollow' target='_blank' title='Suscribe to RSS Feed'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgW6aoa2y0FTUVHDWxW-YFdibP96dulRDPPtU1LljqY1rd6NPrR6oa_AtKtEhQ-wJc3eQzcHq7v44A1uv9qvHulfCTLnEOrT33oeX_7__f-IK0nyIFMx_LCMjszuFNHnqGLhw4mzCzzv8VA/s40/w2bRSS+.png'/></a>
<a href='https://twitter.com/Hindi4tech' rel='nofollow' target='_blank' title='Follow us on Twitter'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEguLUhJOgg8zodw7gjOlhN4YzlTB3VC7VmiQGyQnhmDBdxOE0uJ880StnByKL3PrfKKV1CMUdQIkCGe9Jk-lAm7DMA7VJVyU20kTT4p4cCAlvTiA8FI_Dwt7NjPsVcN4akasz5FPvaRnnuM/s40/w2bTwitter.png'/></a>
<a href='https://www.facebook.com/Hindi4tech' rel='nofollow' target='_blank' title='Follow us on Facebook'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1iISwRwyigqmdhfK261S-MDhKuh3ResnLrHPOnoMPRSQomEpSzOVIEL-69XbR28bsJ53hy_t0U5lvZXMTIefAIryVlRFWasY_nn0dbl057-PWAEF5gaNe3_9Vsy_qYwzNcoqz5sJ6Z2B2/s40/w2bFaceBook.png'/></a>
</td>
</tr>
</tbody></table></div></div>
</b:if>