 .tk की मुफ्त custom domain सुविधा से तो सभी परिचित है. इसी कड़ी में आगे मोबाइल साईट हेतु custom domain उपयोग करने के लिए नीचे प्रक्रिया देखे. ब्लॉग लिखने वाले अधिकतर ब्लॉगर साथी ब्लॉग को मोबाइल friendly या मोबाइल में आसानी खुलने हेतु ब्लॉग पर मोबाइल templete On रखते है. मगर ब्लॉगर द्वारा ब्लॉग हेतु दिए गए मोबाइल संस्करण में ब्लॉग पोस्ट तो ठीक तरह से दिखाई देती है मगर sidebar व अन्य जगह रखे गए विडजेट व लिंक पूरी तरह गायब होती है.
.tk की मुफ्त custom domain सुविधा से तो सभी परिचित है. इसी कड़ी में आगे मोबाइल साईट हेतु custom domain उपयोग करने के लिए नीचे प्रक्रिया देखे. ब्लॉग लिखने वाले अधिकतर ब्लॉगर साथी ब्लॉग को मोबाइल friendly या मोबाइल में आसानी खुलने हेतु ब्लॉग पर मोबाइल templete On रखते है. मगर ब्लॉगर द्वारा ब्लॉग हेतु दिए गए मोबाइल संस्करण में ब्लॉग पोस्ट तो ठीक तरह से दिखाई देती है मगर sidebar व अन्य जगह रखे गए विडजेट व लिंक पूरी तरह गायब होती है.
अपने ब्लॉग या वेबसाइट हेतु मोबाइल साईट बनाने के इछुक ब्लॉगर गूगल पर फ्री mobile site host लिख कर अपने लिए उपयुक्त मोबाइल होस्ट सुविधा का उपयोग कर सकते है.
अपने ब्लॉग हेतु मुफ्त .tk custom mobile domain उपयोग करने के लिए प्रक्रिया अपनाये.
Step 1 :- dot .tk वेबसाइट पर जाए व अपना पंजीकरण करे यदि आप यहाँ पर पहले से ही पंजीकृत है तो लोगिन कर अपने खाते में प्रवेश करे . यहाँ पर नीचे बताये अनुसार लिंक पर क्लिक करे . 
Step 2 :-
Step 3 :-
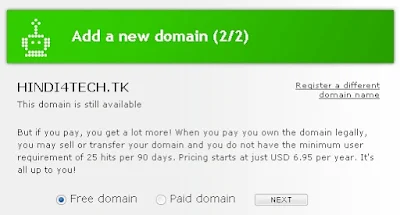
Step 4 :-यहाँ अपने अनुसार ब्लॉग पता भरे व finish पर क्लिक कर परिवर्तन सेव करे .

Step 5 :-अब नीचे छवि में बताये अनुसार लिंक पर क्लिक करे
Step 6 :-
Step 7 :-यहाँ पर नीचे बताये अनुसार डाटा भरे 
.tk पर आपका मोबाइल डोमेन तैयार हैं .
ध्यान दे ऊपर बताये अनुसार मोबाइल डोमेन हेतु पूरी पक्रिया करने के बाद 25-30 मिनट का इंतजार करे क्योंकि .tk पर नए डोमेन लेने पर डोमेन कार्यशील होने में इतना समय लगता हैं .
Step 8 :-अब अपने ब्लॉगर खाते में जाए व नीचे बताये अनुसार लिंक पर क्लिक करे .
Step 9 :-अब यहाँ पर नीचे बताये अनुसार जानकारी भरे .
व ब्लॉग सेव करे अब ब्लॉग के Design >>Edit Html पर क्लिक करे व यहाँ नीचे दी गयी mobile templete पेस्ट कर परिवर्तन सेव करे
Step 10 :-अब page Element आप्शन पर आये व नीचे बताये अनुसार लिंक पर क्लिक करे

अब खुले गयी विंडो में नीचे दिया गया पूरा कोड पेस्ट करे .
Step 11 :-

Step 12 :-अब नीचे छवि में बताये अनुसार लिंक पर क्लिक करे

Step 13 :-

Step 14 :-

ध्यान दे STEP 9 में दी गयी मोबाइल templete में मोबाइल redirect script पहले से मोजूद है जिससे जब किसी के द्वारा आपके मोबाइल डोमेन को मोबाइल पर खोला जाता है तो ये script स्वतः ही उसे आपकी मोबाइल साईट पर redirect कर देती है , अतः यहाँ अपनी मोबाइल साईट का url डालना न भूले .
ये कोड mobile templete में नीचे छवि में बताये अनुसार होगा . छवि को स्पष्ट देखने के लिए छवि पर क्लिक करे

Step 10 में sidebar हेतु दिए गए कोड में भी आपकी mobile site का url डाले , ये वहा पर नीचे बताये अनुसार होगा..



 होम
होम













Be First To Comment :
लेख पर अपनी प्रतिक्रिया अवश्य दे..
ध्यान दे !!:-
• हिंदी में प्रतिक्रिया देने के लिए यहाँ क्लिक करे
• टिप्पणी में Html Code डाला जा सकता है
• टिप्पणी में Image डालने के लिए [im]Your Image Link [/im] कोड का उपयोग करे
• टिप्पणी में Youtube Video डालने के लिए [youtube]Youtube Video Link [/youtube] कोड का उपयोग करे
• टिप्पणी में Smiley's का उपयोग करने के लिए बताये गए कोड को डाले
• टिप्पणी प्रकाशन में कोई परेशानी है तो यहां क्लिक करें..
Regards, Hindi4Tech