विजेट ब्लॉग पर ले जाये
Step 1 :-
- अपने ब्लॉगर खाते में प्रवेश करे
- अब Template पर जाये
- अब Backup/Restore पर क्लिक कर टेम्पलेट सेव करे
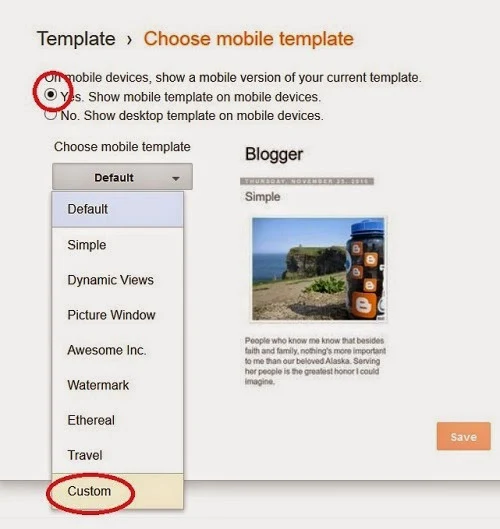
- अब Mobile Template Setting पर जाये

Step 2 :-
- अब Edit HTML पर जाये
- अपनी ब्लॉग टेम्पलेट में नीचे दिए गए कोड खोजें:
<div class=’post-header-line-1’/>
</div>
इस कोड के बाद, नीचे बताया पूरा कोड यथावत पेस्ट करें:
<a data-action=”share/whatsapp/share” href=”whatsapp://send?text=” id=”wshare” onclick=”share()” >Share on Whatsapp</a>
<a href=”sms://+91?body=” id=”smsshare” onclick=”share()” >Share Via SMS</a>
<a href=”mailto:urfrnd@mail.com?body=” id=”emailshare” onclick=”share()” >Share via Email</a>
<script>
function share(){
var elements = document.getElementsByClassName("entry-content");
document.getElementById("wshare").href+=elements[0].textContent + ' For More posts visit URL';
document.getElementById("smsshare").href+=elements[0].textContent + ' For More posts visit URL';
document.getElementById("emailshare").href+=elements[0].textContent + ' For More posts visit URL';
}
</script>
टेम्पलेट सहेजें और परिणाम की जाँच करें। आशा करते है कोड आप सभी की ब्लॉग टेम्पलेट में ठीक तरह से काम कर रहा होगा किसी परेशानी के चलते कमेंट के माध्यम से संपर्क करे।


 होम
होम



 :)
:)
 :-)
:-)
 :))
:))
 =))
=))
 :(
:(
 :-(
:-(
 :d
:d
 :-d
:-d
 @-)
@-)
 :p
:p
 :o
:o
 :>)
:>)
 (o)
(o)
 [-(
[-(
 :-?
:-?
 (p)
(p)
 :-s
:-s
 (m)
(m)
 8-)
8-)
 :-t
:-t
 :-b
:-b
 b-(
b-(
 :-#
:-#
 =p~
=p~
 :-$
:-$
 (b)
(b)
 (f)
(f)
 x-)
x-)
 (k)
(k)
 (h)
(h)
 (c)
(c)
 cheer
cheer









मित्र व्हाट्सएप्प पर शेयर करने पर पोस्ट का URL नहीं जा रहा है
ReplyDeletethanks. Good job
ReplyDeletethanx Very Helpful Post. Visit Mine Blog http://hinditrickbox.blogspot.com/
ReplyDeleteAapne ek post se Sab Kuch sikha diya.aap ki tarah main bhi apne blog pe Hindi me help kar raha hoon.
ReplyDeleteMera blog dekhen.
http://www.digitonly.com
This comment has been removed by the author.
ReplyDeleteNice article See My Blog
ReplyDelete@ Umesh, @Rajendra, @pkt, @Jay & All Other Thanks For Comment & Visiting Hindi4Tech I M Now Visiting Ur Blog... :>)
Deletehi sir आपने बहुत ही बढिया जानकारी दिया है। मैने एक blog http://www.studytrac.blogspot.com बनाया जिसपर पढाई,सफलता और नौकरी से जुडी जानकारियाँ हिन्दी में दि गयी है,आप से निवेदन है कि मेरे blog पर एक बार जाएं और किसी भी प्रकार की कमी होने पर comment के माध्यम से मुझे बताएँ। thanks i will wait for you.
ReplyDeleteThanks for sharing incredible and fantastic readable blog to us.
ReplyDeleteseo company in navi mumbai || seo services in navi mumbai || ppc services in navi mumbai || web designing company in navi mumbai || smm services in mumbai
code ki kaha post karna hai
ReplyDeletecode ki kaha paste karna hai
ReplyDeleteIt is really a great and useful piece of info. I’m glad that you shared this helpful info with us. Please keep us informed like this. Thank you for sharing.
ReplyDeleteSEO Company in India
Digital Marketing Company in India
Nice And Very useful info,
ReplyDeleteThis article important and really good the for me is.Keep it up and thanks to the writer.Amazing write-up,Great article. Thanks!
used to really good
your info is quite helpful to forever. Historyhindi
Thanks for sharing these information.Bigdata is very nice topic.We are providing online training classes.This is just the kind of information.
ReplyDeletePython Training in Chennai
Thanks for Very Helpful Post.
ReplyDeleteFlats in Noida
ReplyDeleteApartments in Noida
Properties in Noida
2 BHK Flats in Noida
For more details you can visit above links.
thank for very real knowledge sharing post
ReplyDeleteThanks for sharing the post
ReplyDeleteNews whatsapp group link
Girl Whatsapp Group Join
Interview question
Happy new year 2020
Various other issues connected with MSN Account are also looked after by us at MSN Password Recovery 1-877-637-1326. The MSN account users are often unsatisfied and have some complain of not being able to get access to their MSN account because of the some complex technical issues. All the members in our technical engineer’s team are highly specialized to resolve all your Email technical issues in an instant period of time. They also help you through call, live chat.
ReplyDeleteNews - Breaking News, Latest News & Top Video News
ReplyDeleteHi, are you looking for the best wiki sites which are providing you about the Manjual Khattar and Anushka Sen then you can visit our website allwikibio for more details. Please visit and provide us feedback regarding your experience in comment section.
ReplyDeleteThanks for sharing this. To know more about celebrities or youtubers then go-to thewikibiography
ReplyDeleteAjey Nagar
Gaurav Tanej
Guru Mann
elma smit
ReplyDeleteshikha talsania
Shraddha Arya
utkarsh sharma
Joanne Kennedy is a Naturopath in the Sydney CBD specializing in MTHFR, Histamine intolerance, gut health, women's hormones, anxiety & depression.
ReplyDeleteFor more info click here Naturopath Sydney CBD or visit here
Sydney CBD Naturopath
Shop a wide collection of Uni-T ,
ReplyDeleteOrganic Kids T-shirts ,
Women's Bamboo T Shirts to fulfil the needs of women style and fashion like Bamboo Womens Clothing ,
Organic Kids Clothes ,
Urban T shirts ,and
Our collection of clothing as Unique T shirts ,
Mens Bamboo Clothing ,
Eco friendly T shirts ,
Organic Children’s Clothing, is completely comfortable to wear any kinds of weather conditions. For more information click on in any link as Bamboo T shirts ,
Organic Cotton Shirts .
Manjul Khattar
ReplyDeleteDimple Sharma
Ginni Chatrath
best laptop under 30000
ReplyDeleteI believe you have observed some very interesting details , thankyou for the post.:-)(s)
ReplyDeletethankyou for the post:-)(s)
:-)
I believe you have observed some very interesting details , thankyou for the post.:-)(s)
ReplyDeletethankyou for the post:-)(s)
:-)
Filmywap
ReplyDeletetodaypk
Amazon Quiz Answers
RozDhan App
Santa Banta Jokes
Love Status
attitude status
Bhajan
attitude status
mehndi design
hanuman chalisa
Motu Patlu
dream 11 prediction
Movierulz
tamilrockers
ReplyDeleteworldfree4u
DOWNLOADHUB
This comment has been removed by the author.
ReplyDeleteNice post thanks for sharing…….
ReplyDeleteLots of love with family…
army status
indian army status in hindi
fauji love status in hindi
indian army Shayari in hindi
Desh bhakti status in hindi
indian army status for Girlfriend
proud of Indian army status in hindi
indian army Shayari in hindi
i love indian army status
Whatsapp attitude status in hindi
indian army sad status
akad attitude status
happy life hindi status
birthday attitude status
bhabhi birthday hindi status
bike attitude status in hindi
whatsapp status for girls
hindi love status for whatsapp
Dost birthday status
Filmyzilla
ReplyDeleteSooryavanshi full movie download
123mkv
ccaster
Read the popular biography of actors and actress
ReplyDeleteVidya Vox wiki
Prajakta Koli
Shirley Setia wiki
Ahsaas Channa
Priyank Sharma wiki
yashaswini dayama
shehnaz gill wiki
Prajakta Dusane
comment your views on the website
Thanks for sharing this wonderfull stuff- Here you can check the best disk defragmenter
ReplyDeleteNice post and Article.
ReplyDeleteBlogger Meta Settings 2020, don't miss it
Footer credit removed template- SEO Boost
<a href="https://bloggerthoughtz.blogspot.com/2020/08/blogger-email-subscription-box-widget-with-css-html.html>Blogger Stylish Email Subscription box</a>
This is a very helpfull website. We can find our needy post or tips from this site . I think it is essential for us. Lenovo Legion Phone Duel.
ReplyDeleteSencely
Blog Gallery
amarsite.meLink:- https://bloggalleryen.blogspot.com
Thank You❤
Very informative blog post about how to add social share button to blogger. Really helpful for newbie.
ReplyDeleteKeep sharing.
Regards
Vikash Kumar Singh
thanks. Good job -Visit shayarihd.in
ReplyDeleteNice Article - Visit Shayariread.com!
ReplyDeleteখুনসুটি ভালোবাসার গল্প
ReplyDeleteAlways wanted to try this this know it was this simple.
ReplyDeletecustom logo
you guys must have to visit this site:
ReplyDeletethis is really a useful blog thanks for sharing it with us!
we design the best websites & custom logos at a discount are you guys interested?
Logo Designer Online
This is great, thanks for the share. Also, visit our website if you are looking to purchase logo:
ReplyDeletePurchase A Logo
That's another amazing post on yourssite. Thanks for that
ReplyDeletedude. Md. Monir Hossain
All of the tips which you mentioned are very helpful while blogging. We must follow all of them while blogging.
T agree with you, if you are not able to write regularly that's not a major problem but if you are not providing value
to the reader whenever you write then you are just wasting your efforts and time. Because people always want to learn something
by reading your posts. Nobody will subscribe to your blog or share it on social media if you are not providing any advantage to them.
I think networking is also an important factor to become a Md. Monir Hossain successful
blogger. We should consistently keep in touch with the other bloggers by doing blog comments, on social media or by meeting them personally.
in short. there is a lot to learn in this blogging world. Keep learning and keep sharing is the only rule of successful blogging.
Anyways, that's an amazing post. Keep up the great work. All the best.
Thank you for posting valuable information
ReplyDeleteVery helpful blog. Keep sharing with us
Thank you for sharing it with us.
ReplyDeleteI am really happy to see this blog.
It is very helpful for me.
Nursing assignment help
Same day Appliances Repair Ovens/Stoves, Washers, Dryers, Dishwashers, Cooktops, Ranges in Everett, WA! We Repair all major brands Whirlpool, Maytag, Bosch. Appliance Repair Mill Creek
ReplyDeleteThanks for giving a wonderful article. after I read this blog I got a lot of knowledge about this. Ratsms offer message automation, message schedule personalization, mobile number database extraction, and area code blocking. Online sign-up forms really are a breeze, and individuals can certainly enter their contact details on all of your websites to be able to help expand your database.
ReplyDeletebulk sms in bangalore | bulk sms explicit Bangalore | promotional sms provider | bulk sms reseller mysuru | SMS API | bulk sms gateway
Great article and thanks for sharing it with us.
ReplyDeletelaw dissertation Writers
Valimai full movies are here full movie download from sdewery
DeleteExpress vpn premium account free 2022 & Premium Mod App
ReplyDeleteThe Tech Academy
thanks for sharing
ReplyDeletePro Tips Net BD
Tech Source Web
learn cyber security from Tonmoy Evan
Deleteঢাকা বিশ্ববিদ্যালয় ভর্তি প্রস্তুতি
How to get the most out of an LSE masters degree
Post-Graduate Diploma in Education (PGDE)
How to maximize the benefits of online courses without losing money?
9 ways to get content ideas within 5 seconds
Wow such an amazing post.
ReplyDeleteShayari
Sad Shayari
Sharab Shayari
Aakhein Shayari
Mohabbatein Shayari
Deshbhakti Shayari
Amazing article. Thanks for this informational presentation. visit our website 24expose.com
ReplyDelete