संभवतः ब्लॉगर वेब पर चलने वाला सबसे पुराना ब्लॉगिंग प्लेटफॉर्म है, Google ब्लॉगर 16 वर्षों से अब तक लाखों ब्लॉगर्स का पसंदीदा प्लेटफार्म रहा है, और अब भी इस सूची में एक महत्वपूर्ण स्थान रखता है। जो अभी भी दुनिया के करोडो यूजर्स की पहली पसंद है , ब्लॉगर प्लेटफार्म का एक बड़े यूजर्स का आधार है,लेखक और निजी ब्लॉगर्स । ब्लॉगर ने ऐसे कई लोगों के लिए विकल्प सुझाये जो इंटरनेट पर तकनीकी विशेषज्ञ नहीं हैं इसकी मुख्य विशेषताओं में पहला यह सरल और सीखने में आसान है मूल कंप्यूटर ज्ञान वाले कोई भी आसानी से एक ब्लॉगर खाता खोल सकता है और अपनी रचनात्मकता का पता लगा सकता है।
- गूगल स्टाइल पृष्ठ नेविगेशन
- यूजर लोकेशन
- मल्टी लैंग्वेज सपोर्ट
- कस्टम सर्च ऑप्शन
- गूगल स्टाइल रीलेटेड सर्च क्वेरी
- गूगल sign in ऑप्शन ।
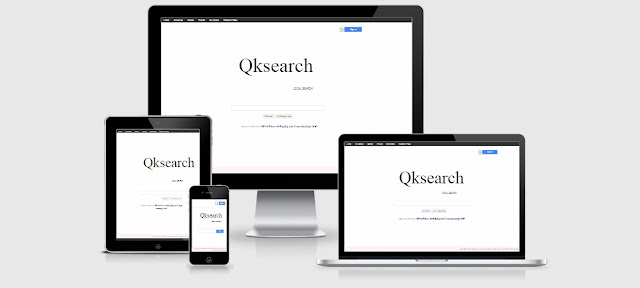
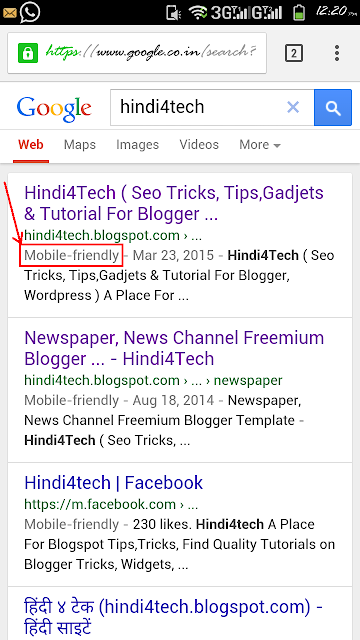
- टेबलेट , मोबाइल एवं सभी रेसोलुशन पर रेस्पॉन्सिव
- इनबिल्ट गूगल मैप्स लोकेशन डाटा
- रिव्यु रेटिंग ऑप्शन
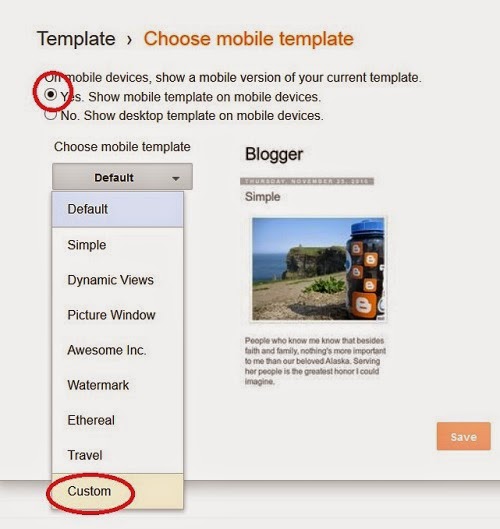
टेम्पलेट्स ब्लॉगर प्लेटफॉर्म के लिए ख़ास हैं, आप किसी भी डेटा को खोए बिना किसी भी समय आपके ब्लॉग के टेम्पलेट को आसानी से संपादित कर सकते हैं। ब्लॉगर के बहुत सारे टेम्पलेट इंटरनेट पर उपलब्ध हैं, दोनों मुफ्त और सशुल्क संस्करण उपलब्ध हैं।
ब्लॉगिंग हाल के दशक में सबसे अधिक पसंदीदा विषयों में से एक है, और न केवल व्यक्तियों और रचनात्मक लेखकों के लिए, जो नेट, छोटे और बड़े व्यापार मालिकों पर अपने स्वयं के समुदायों का निर्माण करना पसंद करते हैं, ब्लॉगिंग एक अद्भुत और किसी भी तरह की जोखिम से मुक्त एक बेहतरीन विकल्प है , मुद्दा चाहे व्यक्तिगत , व्यावसायिक या कुछ और हो हर किसी क्षेत्र में जैसे खोज इंजन की दृश्यता और ब्रांडिंग संभावनाओं में वृद्धि, प्राधिकरण जैसी चीज़ों, और रूपांतरण दर में वृद्धि से - ब्लॉगिंग में सभी के लिए सब कुछ उपलब्ध है


 होम
होम